게시물을 공유해갈 수 있는 초깔끔한 SNS 버튼 달기
티스토리 공유 버튼의 경우 대부분의 스킨에서 조그마하거나, 잘 보이지 않는 경우가 많은데, 이런 것을 부가적으로 추가해볼 텐데요. 아무래도 공유 버튼을 달게 되면 내가 아닌 다른 티스토리 방문자가 내 게시물을 공유할 수도 있고, 그로 인해 블로그에도 좋은 영향을 줄 수 있겠죠? 예를 들면 공유가 자주 이루어지면 네이버 서치어드바이저에 콘텐츠 확산이라는 부분에 도움이 될 것 같네요.
티스토리에다가 초깔끔한 SNS 공유버튼 달기

AddThis 공식 홈페이지에 접속하여, 구글 계정 또는 페이스북 계정 중 하나를 골라 연동해주세요.

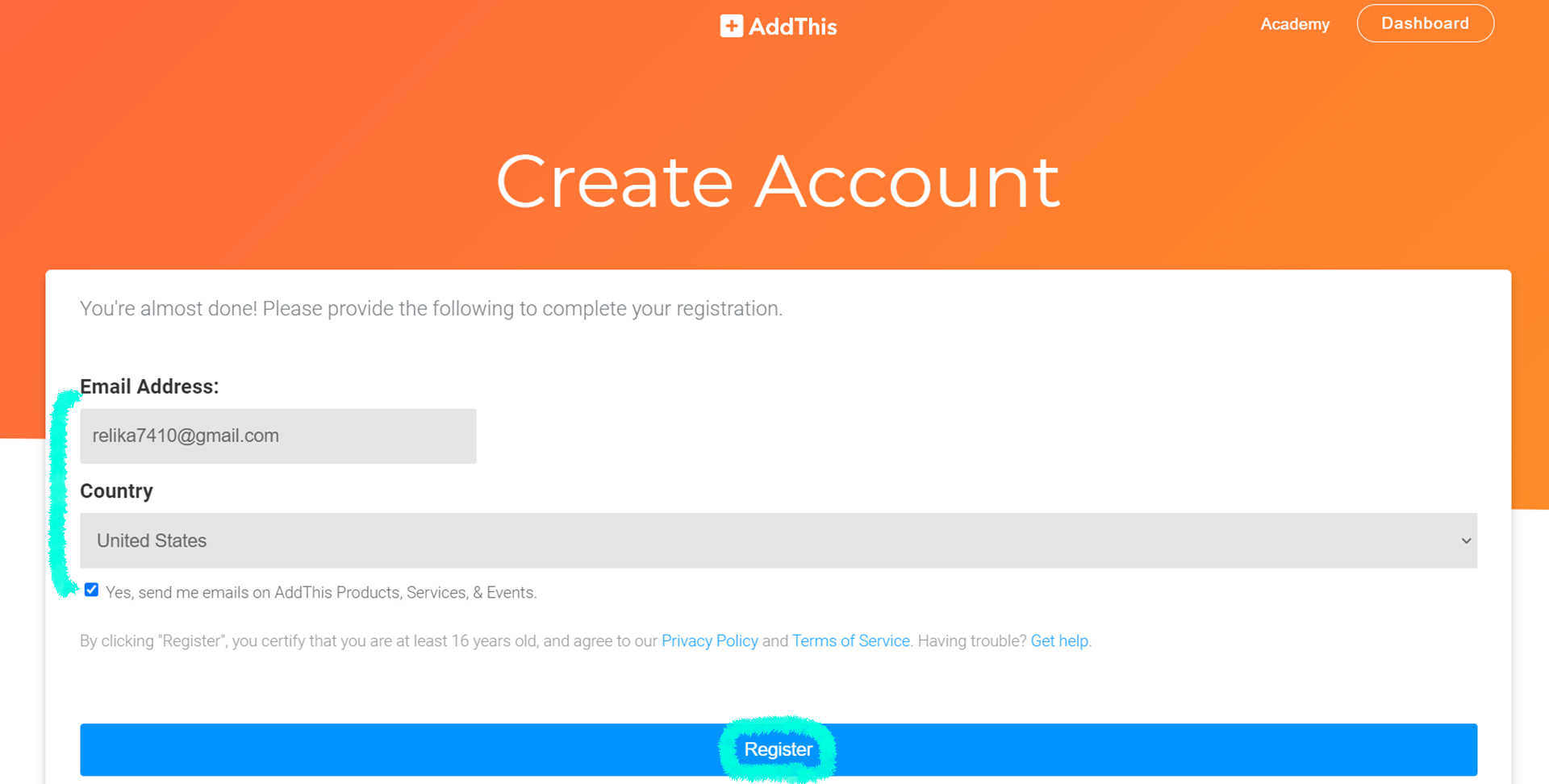
처음 연동하면 위와 같은 페이지가 나타날텐데 그냥 Email Address 부분에 이메일 주소만 작성하고, Register 버튼을 클릭해주시면 됩니다.

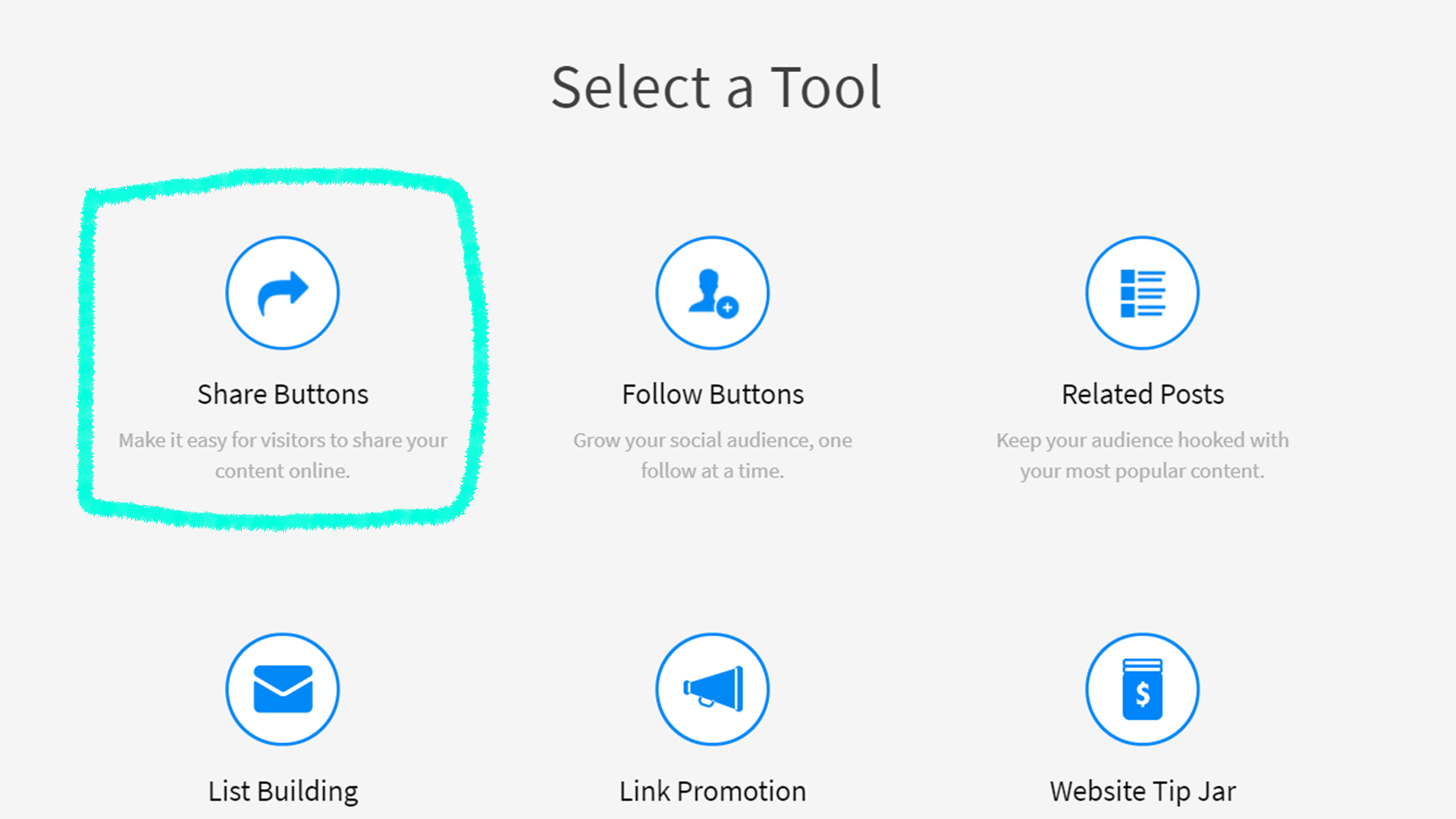
메인 화면에서 Share Buttons이 바로 공유 버튼인데요. 그 외에도 팔로우 버튼, 포스트, 메시지 등등 다양한 기능을 부가적으로 티스토리에 적용할 수 있습니다. 하지만 저희는 공유 버튼만 달아볼 거니까 Share Buttons 버튼을 클릭해주세요.

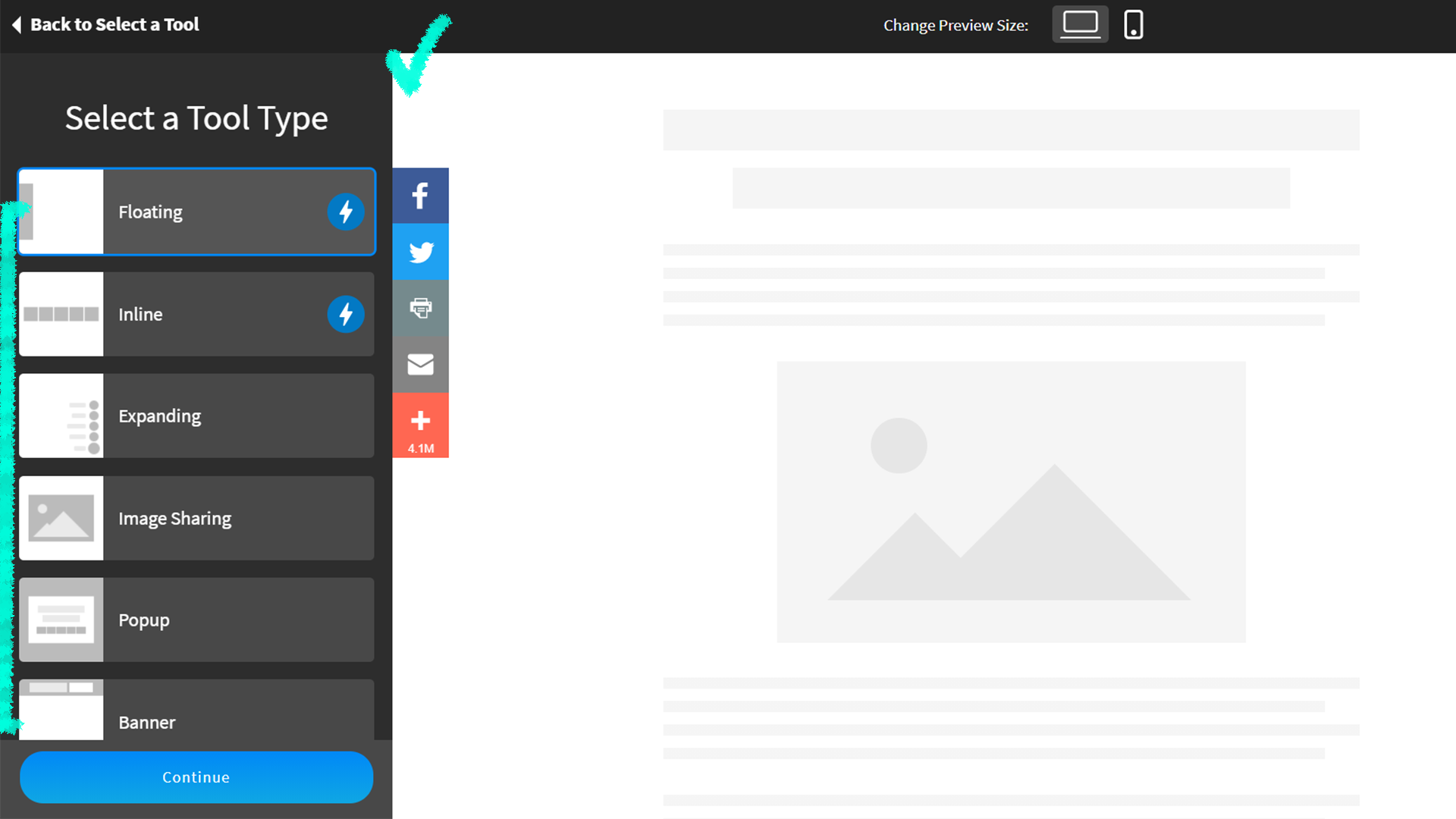
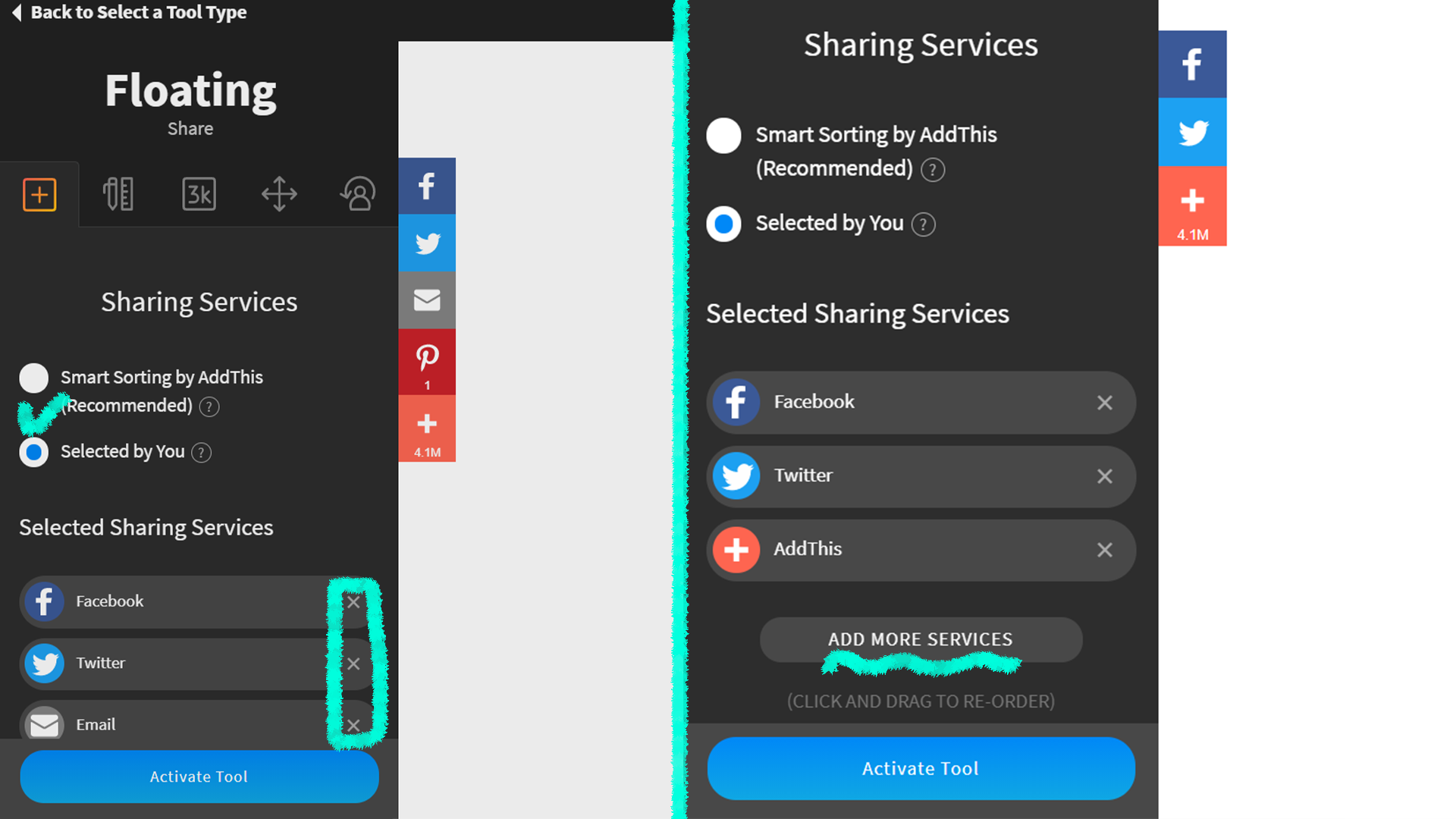
공유 버튼도 다양한 모습으로 적용할 수 있는데, 저는 깔끔하게 Floating으로 설정하겠습니다.

Selected by you를 체크하고 Selected Sharing Services 부분에서 자신이 원하는 SNS 공유 버튼을 삭제하거나 추가할 수 있는데, 삭제할 경우 목록에서 삭제할 계정 옆에 X 표시를 클릭하고, 추가할 경우 스크롤을 내려 ADD MORE SERVICES 버튼으로 추가할 수 있습니다.

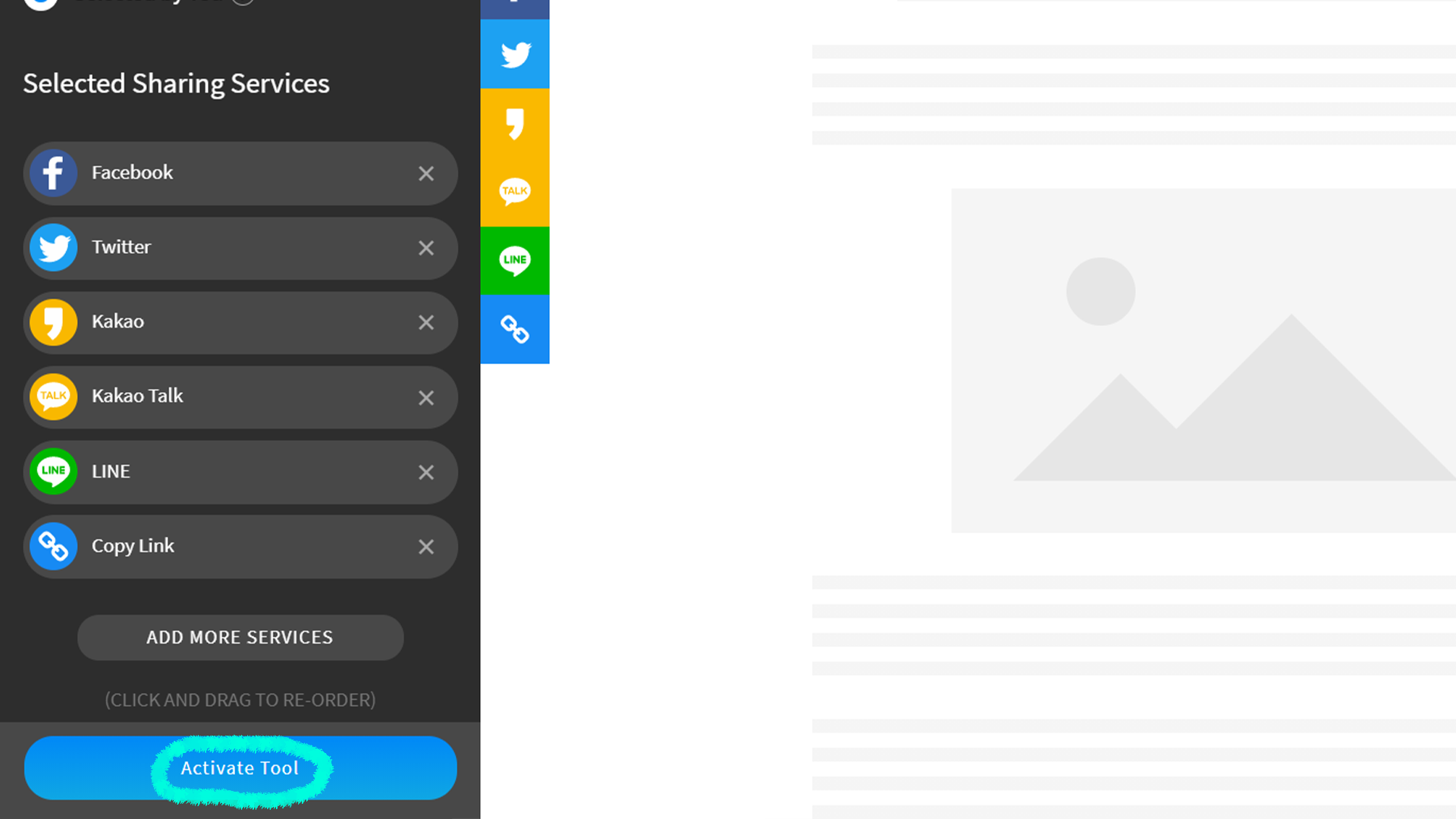
우리나라에서 알 법한 계정으로 설정해봤고요. 이렇게 원하는 SNS 계정을 설정했다면, Activate Tool 버튼을 클릭해주세요.


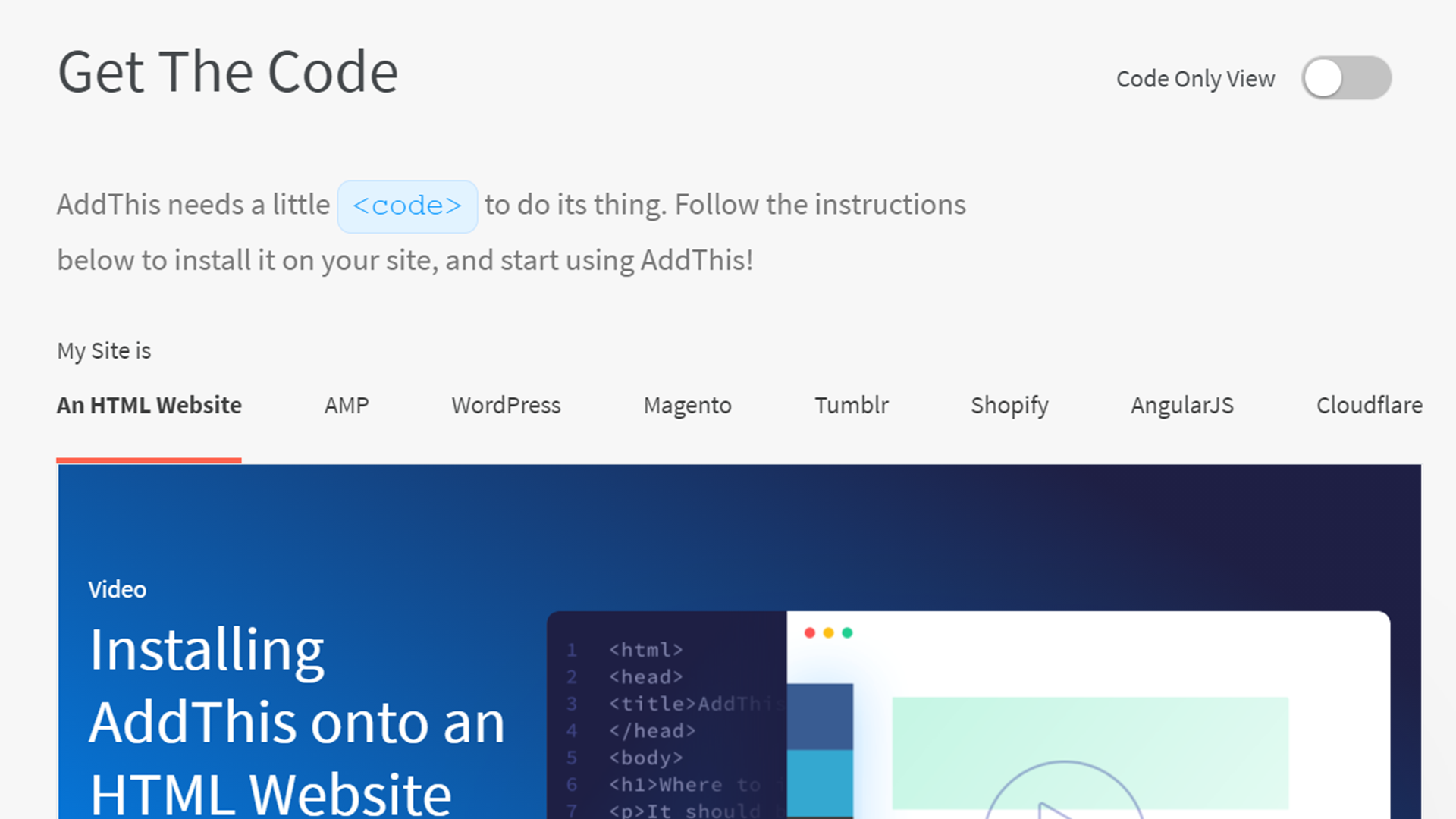
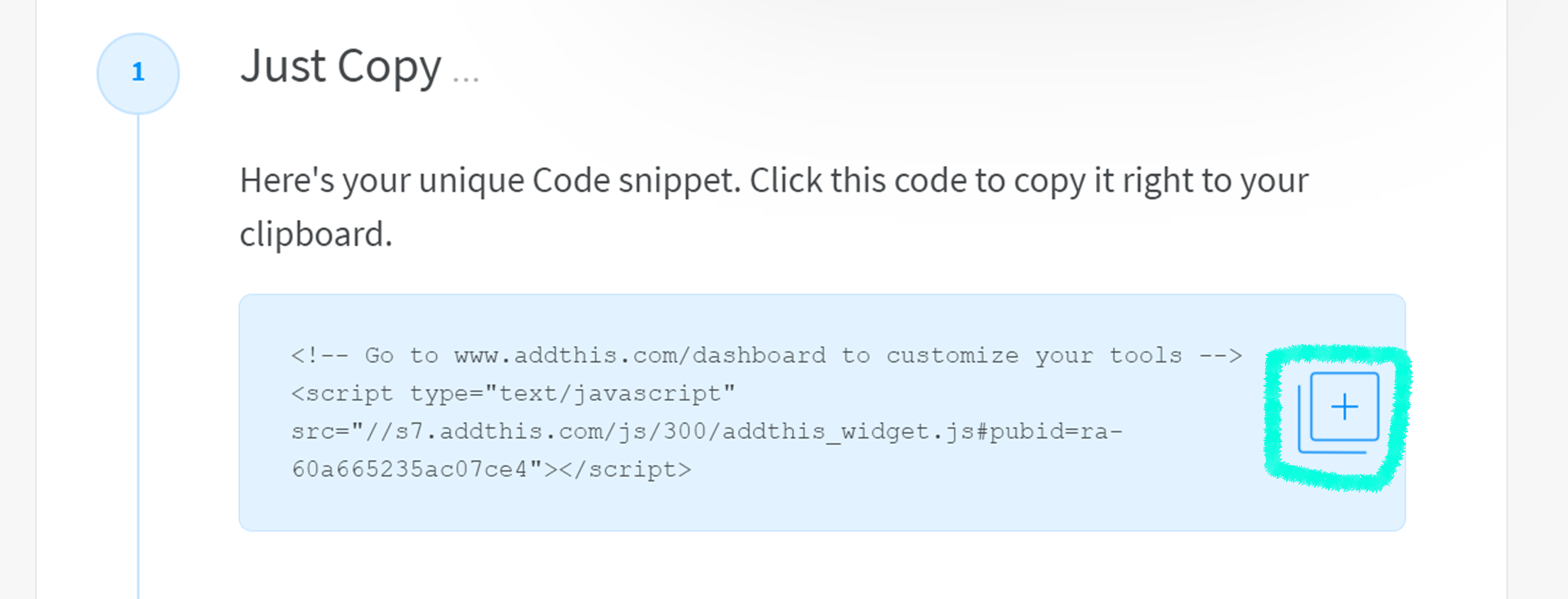
설정을 맞췄으면 이제 티스토리에 적용할 때가 되었는데요. Get The Code 페이지에서 Just Copy 부분에 + 버튼을 클릭하면 하나의 HTML 태그가 복사되게 됩니다. 이 상태에서 새 창을 열고 티스토리 블로그 설정에 들어가세요.

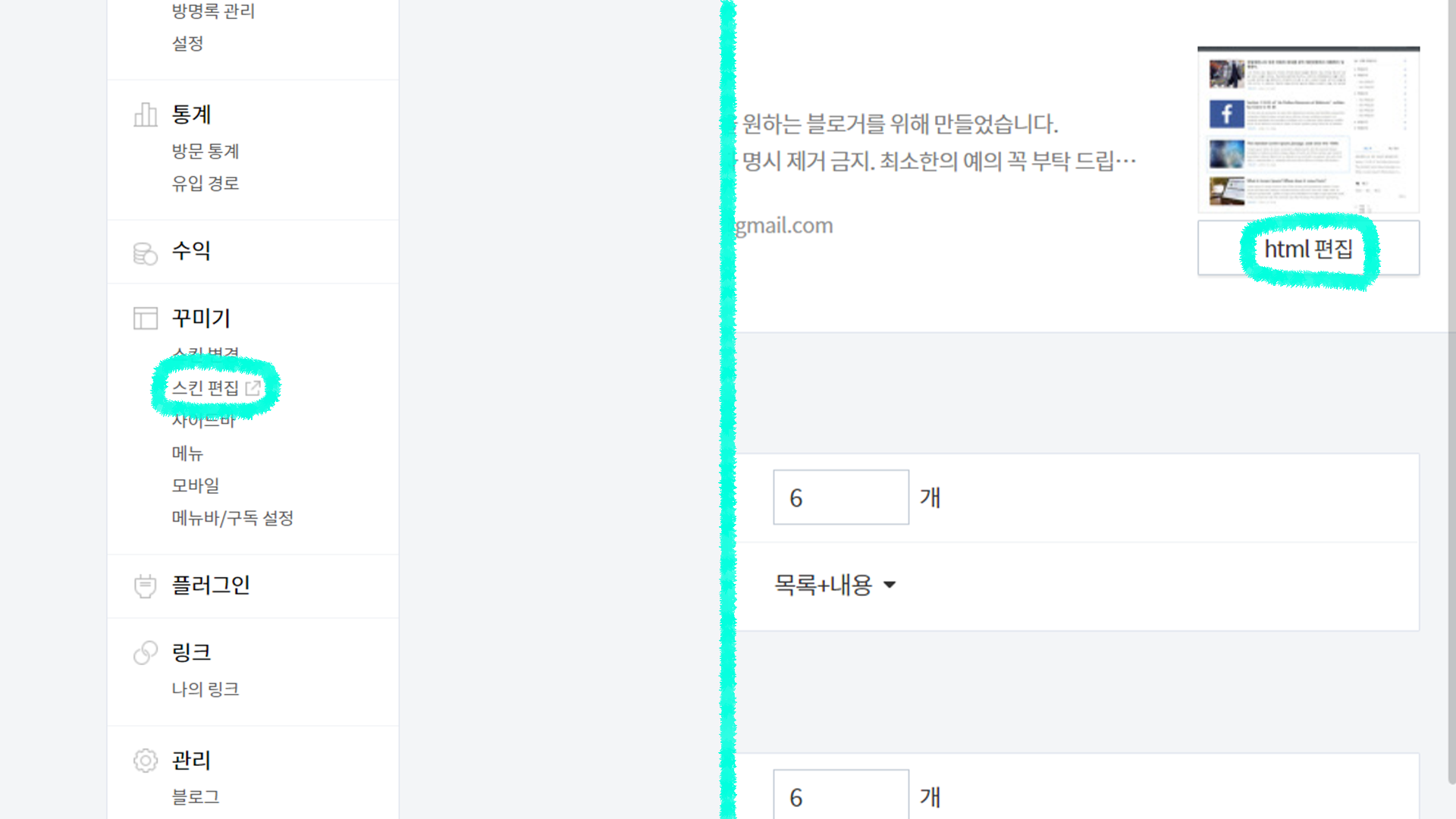
블로그 설정에서 꾸미기 > 스킨 편집 > html 편집 순으로 클릭해주세요.


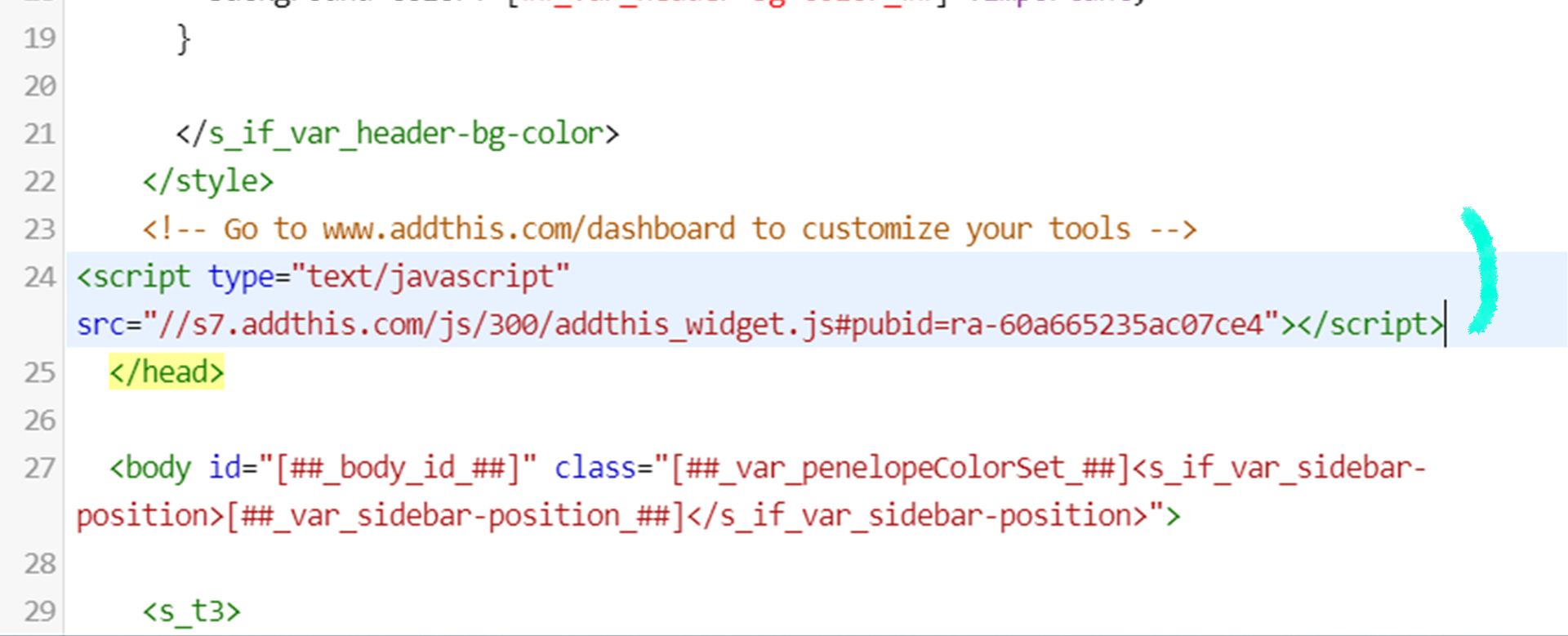
HTML 메뉴에 </head> 부분을 찾습니다. 참고로 </head>는 대체로 초반 부분에 위치해 있습니다. 그리고 앞서 복사해둔 태그를 </head> 앞부분에 Ctrl+V로 붙여 넣기 해주세요.

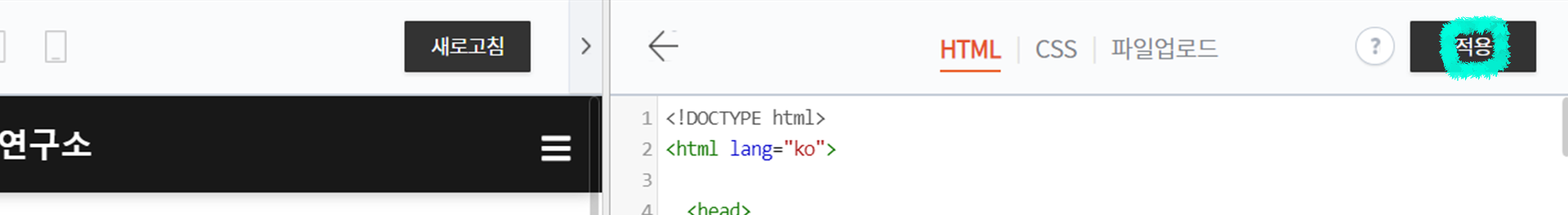
그리고 오른쪽 상단에 적용 버튼을 클릭해주세요.

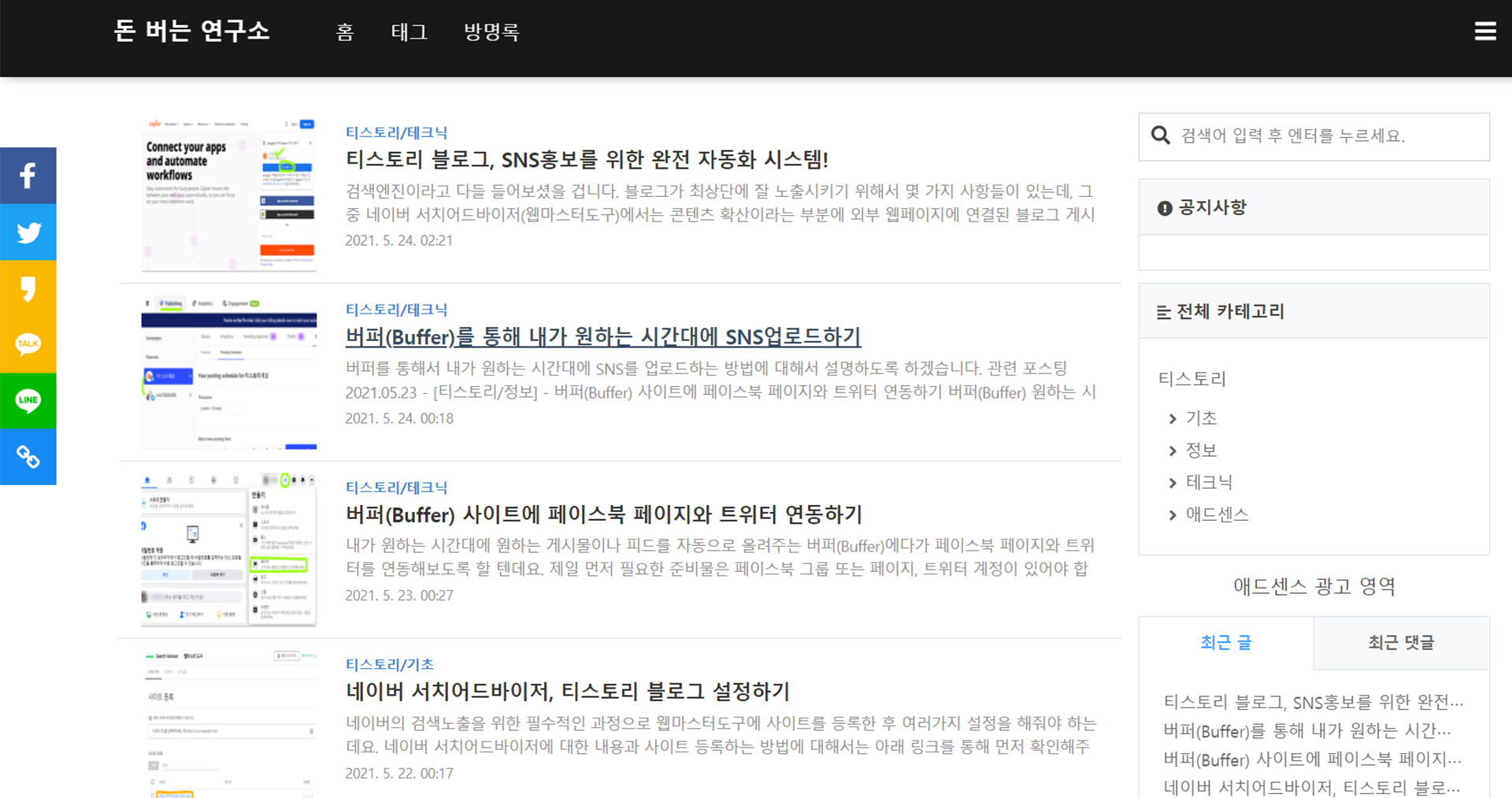
이렇게 간단하게 AddThis라는 해외사이트를 통해서 티스토리에다가 공유 버튼을 부가적으로 추가해봤습니다! 개인적으로 깔끔해서 보기 좋더라고요!






